Uso de Object.assign() en el código fuente de Zustand.
En este artículo, entenderemos cómo se utiliza Object.assign() en el código fuente de Zustand.

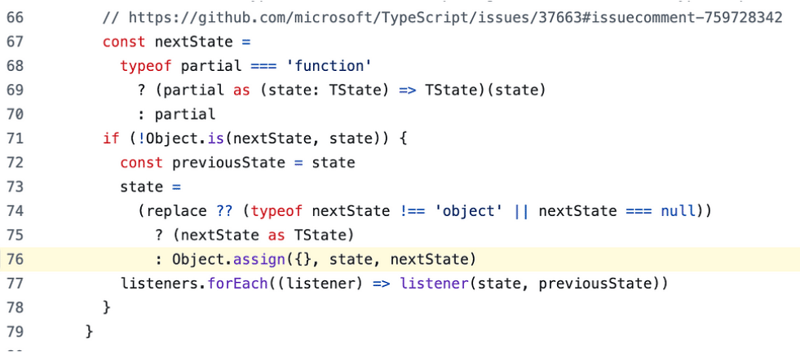
El fragmento de código anterior es de vanilla.ts, cuando estableces un estado, Object.assign se usa para actualizar tu objeto de estado.
Primero comprendamos los conceptos básicos de Object.assign:
Objeto.asignar()
El método estático Object.assign() copia todas las propiedades propias enumerables de uno o más objetos de origen a un objeto de destino. Devuelve el objeto de destino modificado.
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// Expected output: true
el valor b en el objeto de destino se reemplaza con el valor b en el objeto de origen.
Muy simple, ¿verdad? Ahora realicemos algunos experimentos y comprendamos cómo setState de Zustand aprovecha el método Object.assign().
Object.assign() en el código fuente de Zustand:
// pulled from: https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
state = (replace != null ?
replace :
typeof nextState !== "object" ||
nextState === null) ?
nextState :
Object.assign({}, state, nextState);
Ese es el operador ternario anidado que se encuentra en el fragmento de código anterior. si el reemplazo no es nulo, el estado será reemplazado o si nextState no es un objeto, simplemente devuelva nextState tal como está, pero lo que nos interesa es Object.assign({}, state, newState).
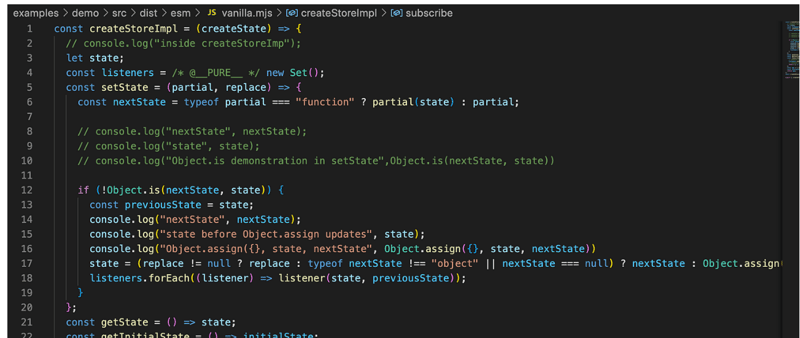
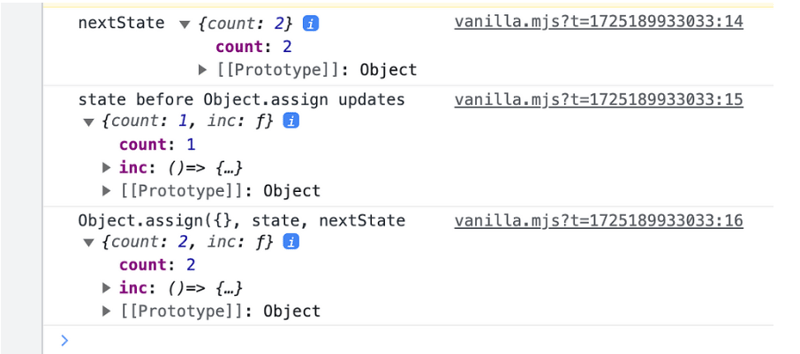
Primero registremos y veamos qué hay en state y nextState cuando actualice su estado. El ejemplo que elegí es un ejemplo de demostración en el código fuente de Zustand. Modifiqué un poco el código para que podamos poner algunas declaraciones de consola y ejecutar estos experimentos.


En este ejemplo simple, cuando se incrementa el recuento, todo se reduce a actualizar el objeto de estado usando Object.assign.
La próxima vez que intentes realizar algunas actualizaciones en tu objeto JSON, utiliza Object.assign.
Sobre nosotros:
En Think Throo, tenemos la misión de enseñar las mejores prácticas inspiradas en proyectos de código abierto.
10 veces tus habilidades de codificación practicando conceptos arquitectónicos avanzados en Next.js/React, aprende las mejores prácticas y crea proyectos de nivel de producción.
Somos de código abierto — https://github.com/thinkthroo/thinkthroo (¡Danos una estrella!)
¿Busca crear sistemas web personalizados para su empresa? Contáctenos en [email protected]
Acerca del autor:
Hola, soy Ram. Soy un apasionado ingeniero de software/OSS Tinkerer.
Visite mi sitio web: https://www.ramunarasinga.com/
Referencias:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
-
 ¿Cómo resolver problemas de dependencia circular en Python?Resolución de dependencias circulares en PythonEn Python, es posible encontrar dependencias circulares cuando los módulos dependen unos de otros para ...Programación Publicado el 2024-11-08
¿Cómo resolver problemas de dependencia circular en Python?Resolución de dependencias circulares en PythonEn Python, es posible encontrar dependencias circulares cuando los módulos dependen unos de otros para ...Programación Publicado el 2024-11-08 -
 rnr: la herramienta que habla de cada script de ejecución de proyecto¡Hola, desarrolladores de JavaScript y TypeScript! ? ¿Estás cansado de hacer malabarismos con diferentes comandos para iniciar tus distintos proyectos...Programación Publicado el 2024-11-08
rnr: la herramienta que habla de cada script de ejecución de proyecto¡Hola, desarrolladores de JavaScript y TypeScript! ? ¿Estás cansado de hacer malabarismos con diferentes comandos para iniciar tus distintos proyectos...Programación Publicado el 2024-11-08 -
 ¿Cómo puede el tipo opcional de Java simplificar el manejo de valores nulos en cadenas de llamadas \"Get\"?Navegación segura por cadenas de llamadas "Get" con opciones opcionalesEn la programación Java, es común encontrar cadenas de llamadas "...Programación Publicado el 2024-11-08
¿Cómo puede el tipo opcional de Java simplificar el manejo de valores nulos en cadenas de llamadas \"Get\"?Navegación segura por cadenas de llamadas "Get" con opciones opcionalesEn la programación Java, es común encontrar cadenas de llamadas "...Programación Publicado el 2024-11-08 -
 Gran bola de barro: comprensión del antipatrón y cómo evitarloProbablemente el antipatrón arquitectónico más infame en el desarrollo frontend es la Big Ball of Mud. El término Gran Bola de Barro se aplica a siste...Programación Publicado el 2024-11-08
Gran bola de barro: comprensión del antipatrón y cómo evitarloProbablemente el antipatrón arquitectónico más infame en el desarrollo frontend es la Big Ball of Mud. El término Gran Bola de Barro se aplica a siste...Programación Publicado el 2024-11-08 -
 ¿Cómo utilizar correctamente la función `reflect.Call` con un parámetro de mapa?Resolviendo el problema de uso de .Call en el paquete reflectAl utilizar la función .Call dentro del paquete reflect, es crucial cumplir con el format...Programación Publicado el 2024-11-08
¿Cómo utilizar correctamente la función `reflect.Call` con un parámetro de mapa?Resolviendo el problema de uso de .Call en el paquete reflectAl utilizar la función .Call dentro del paquete reflect, es crucial cumplir con el format...Programación Publicado el 2024-11-08 -
 Cómo crear animaciones de tarjetas invertidas usando HTML y CSSEn esta publicación, aprenderemos cómo crear una elegante animación de tarjeta plegable en 3D usando HTML y CSS con fondos degradados. Visita mi sitio...Programación Publicado el 2024-11-08
Cómo crear animaciones de tarjetas invertidas usando HTML y CSSEn esta publicación, aprenderemos cómo crear una elegante animación de tarjeta plegable en 3D usando HTML y CSS con fondos degradados. Visita mi sitio...Programación Publicado el 2024-11-08 -
 ¿Qué tan eficiente es la función `len()` en Python?Implicaciones de costos de la función len() en PythonLa función len() es una parte integral de la funcionalidad incorporada de Python, Proporcionar in...Programación Publicado el 2024-11-08
¿Qué tan eficiente es la función `len()` en Python?Implicaciones de costos de la función len() en PythonLa función len() es una parte integral de la funcionalidad incorporada de Python, Proporcionar in...Programación Publicado el 2024-11-08 -
 ¿Cómo convertir un valor largo en una matriz de bytes y viceversa en Java?Conversión de largo a matriz de bytes y viceversa en JavaEn Java, conversión de un tipo de datos primitivo largo a una matriz de bytes (byte[] ) y vic...Programación Publicado el 2024-11-08
¿Cómo convertir un valor largo en una matriz de bytes y viceversa en Java?Conversión de largo a matriz de bytes y viceversa en JavaEn Java, conversión de un tipo de datos primitivo largo a una matriz de bytes (byte[] ) y vic...Programación Publicado el 2024-11-08 -
 ¿Cómo puedo redirigir la ventana principal desde un iFrame usando JavaScript?Redirigir la ventana principal desde un iFrameEn presencia de un iFrame incrustado dentro de una ventana principal, puede surgir la necesidad de redir...Programación Publicado el 2024-11-08
¿Cómo puedo redirigir la ventana principal desde un iFrame usando JavaScript?Redirigir la ventana principal desde un iFrameEn presencia de un iFrame incrustado dentro de una ventana principal, puede surgir la necesidad de redir...Programación Publicado el 2024-11-08 -
 ¿Cómo dividir cadenas por espacios manteniendo las subcadenas entrecomilladas en Python?Dividir cadenas por espacios mientras se conservan las subcadenas entrecomilladas en PythonAl procesar cadenas que contienen espacios y subcadenas ent...Programación Publicado el 2024-11-08
¿Cómo dividir cadenas por espacios manteniendo las subcadenas entrecomilladas en Python?Dividir cadenas por espacios mientras se conservan las subcadenas entrecomilladas en PythonAl procesar cadenas que contienen espacios y subcadenas ent...Programación Publicado el 2024-11-08 -
 ¿Cómo puedo simular Microsoft Edge Mobile en Google Chrome con Selenium?Alteración del agente de usuario en Google Chrome usando SeleniumEn los scripts de automatización de Selenium, configurar un agente de usuario específ...Programación Publicado el 2024-11-08
¿Cómo puedo simular Microsoft Edge Mobile en Google Chrome con Selenium?Alteración del agente de usuario en Google Chrome usando SeleniumEn los scripts de automatización de Selenium, configurar un agente de usuario específ...Programación Publicado el 2024-11-08 -
 Qué función de recuperación de MySQL es adecuada para su aplicación PHP: una comparación de `mysql_fetch_array`, `mysql_fetch_assoc` y `mysql_fetch_object`Comparación de mysql_fetch_array, mysql_fetch_assoc y mysql_fetch_object: un análisis completoLa familia de funciones mysql juega un papel crucial en ...Programación Publicado el 2024-11-08
Qué función de recuperación de MySQL es adecuada para su aplicación PHP: una comparación de `mysql_fetch_array`, `mysql_fetch_assoc` y `mysql_fetch_object`Comparación de mysql_fetch_array, mysql_fetch_assoc y mysql_fetch_object: un análisis completoLa familia de funciones mysql juega un papel crucial en ...Programación Publicado el 2024-11-08 -
 Lerna – La clave de la Gestión Monorepo¡Bienvenido de nuevo al castillo de Monorepo! El castillo ya está construido y cada habitación (proyecto) está en su lugar. Pero sin una gestión adecu...Programación Publicado el 2024-11-08
Lerna – La clave de la Gestión Monorepo¡Bienvenido de nuevo al castillo de Monorepo! El castillo ya está construido y cada habitación (proyecto) está en su lugar. Pero sin una gestión adecu...Programación Publicado el 2024-11-08 -
 ¿Cómo recorrer matrices anidadas y mostrar valores específicos en PHP?PHP foreach con matriz anidada: una guía completaEn PHP, navegar a través de matrices anidadas puede ser un desafío común. Esta discusión se centra en...Programación Publicado el 2024-11-08
¿Cómo recorrer matrices anidadas y mostrar valores específicos en PHP?PHP foreach con matriz anidada: una guía completaEn PHP, navegar a través de matrices anidadas puede ser un desafío común. Esta discusión se centra en...Programación Publicado el 2024-11-08 -
 Impulsar el rendimiento web: una guía para desarrolladores frontend¡Hola a todos! Ha pasado un tiempo desde la última vez que escribí un blog y lo admito, me pone un poco triste. La realidad es que hay mucho que apren...Programación Publicado el 2024-11-08
Impulsar el rendimiento web: una guía para desarrolladores frontend¡Hola a todos! Ha pasado un tiempo desde la última vez que escribí un blog y lo admito, me pone un poco triste. La realidad es que hay mucho que apren...Programación Publicado el 2024-11-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























